Advanced Settings for Hosted Websites
Advanced concepts including WebSockets and more
- Banyan Cookies
- Setting HTTP Headers
- Using Curl & Other CLI Tools
- HTTP-to-HTTPS Redirection
- WebSocket Support
- Custom Certificates
This article details a few advanced concepts related to securing hosted websites.
Banyan Cookies
Netagent uses HTTP session cookies when securing hosted website services. The primary cookie, named bnn_trust is issued via the OIDC flow and contains the Banyan JWT TrustToken. Other cookies are used for supporting flows:
| Cookie | Issued By | Duration/Type | Purpose |
|---|---|---|---|
bnn_trust |
TrustProvider | Session | Contains the identity token with user & device claims |
bnn_nonce |
After OIDC authorization | 15 minutes | Contains a random string used to validate authentication |
bnn_return |
After OIDC authorization | 15 minutes | Returns the end user to the original path they are attempting to access |
By default, Netagent strips all its bnn_ cookies before forwarding them to the backend application because many applications limit the total size of request headers.
Extract claims from the bnn_trust cookie
Some applications may want to use attributes from JWT TrustToken in the bnn_trust cookie for their own application logic purposes. To extract claims from the JWT token, use your Hosted Website’s HTTP Headers configuration, as described below.
We no longer recommend setting the forward_trust_cookie parameter in the Access Tier configuration to forward the entire bnn_trust cookie to the backend application.
Customizing the bnn_trust cookie
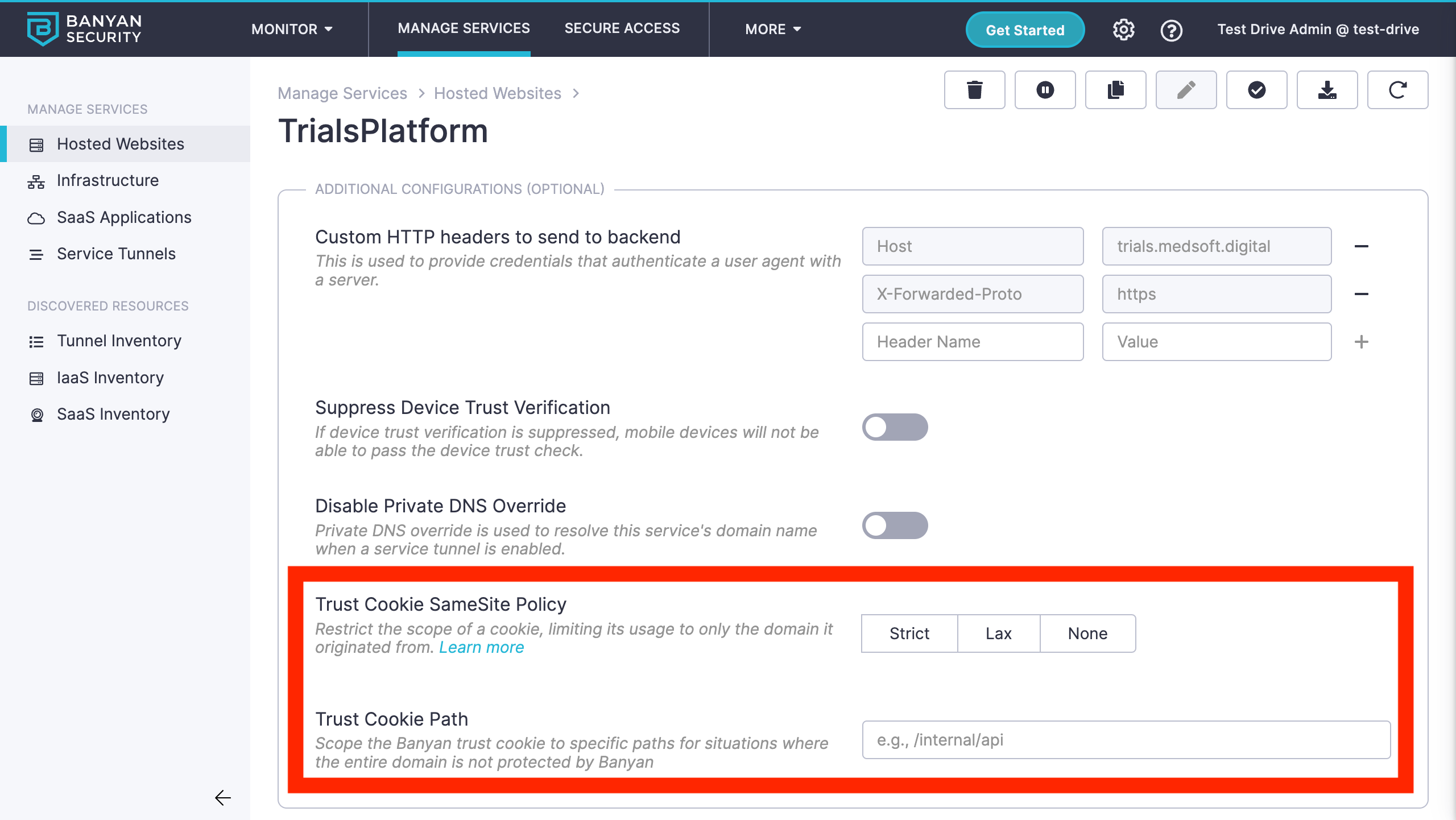
The bnn_trust cookie is set via the Set-Cookie response header with the HttpOnly and Secure attributes set to ensure it is sent securely and aren’t accessed by unintended parties or script. In some scenarios, you may want to further customize how the bnn_trust cookie is set.
To customize how the bnn_trust cookie is set, navigate to the Advanced Configuration section of your hosted website specification and set the values needed. You can adjust the SameSite policy as well as the cookie path, as detailed in the spec document.
A common use case is to configure the SameSite cookie behavior. Since the SameSite attribute is not specified by default, the browser assumes it is set to Lax - the bnn_trust cookie is not sent on normal cross-site subrequests (for example to load images or frames into a third party site), but are sent when a user is navigating to the origin site (i.e., when following a link). You can configure the bnn_trust cookie to be sent in all contexts by setting the SameSite policy to None.

Setting HTTP Headers
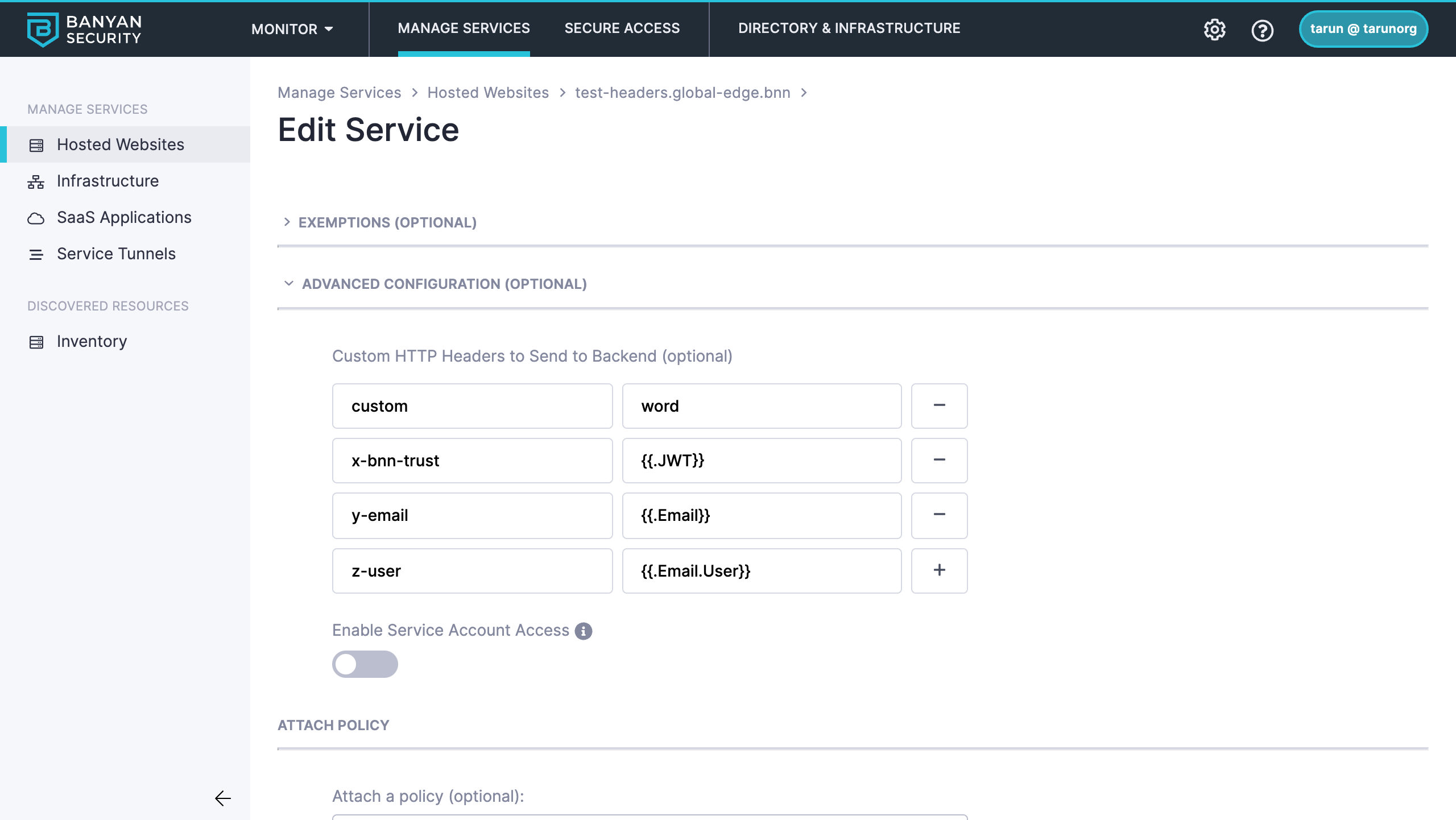
By default, Banyan does not add, remove or change a hosted website’s HTTP headers. Some backend applications may want to rely on the user and device claims in Banyan’s JWT TrustToken in the bnn_trust cookie for their own application logic purposes. You can use the Headers capability to send specific HTTP headers to the backend application - an HTTP header value may be a simple string, or be constructed using Go template syntax, such as {{.Email}}, referencing values from Banyan’s JWT TrustToken.
To set headers to send to your backend application, navigate to the Advanced Configuration section of your hosted website specification and set the values needed. Read more about the variables available and different scenarios in the spec document.

Using Curl & Other CLI Tools
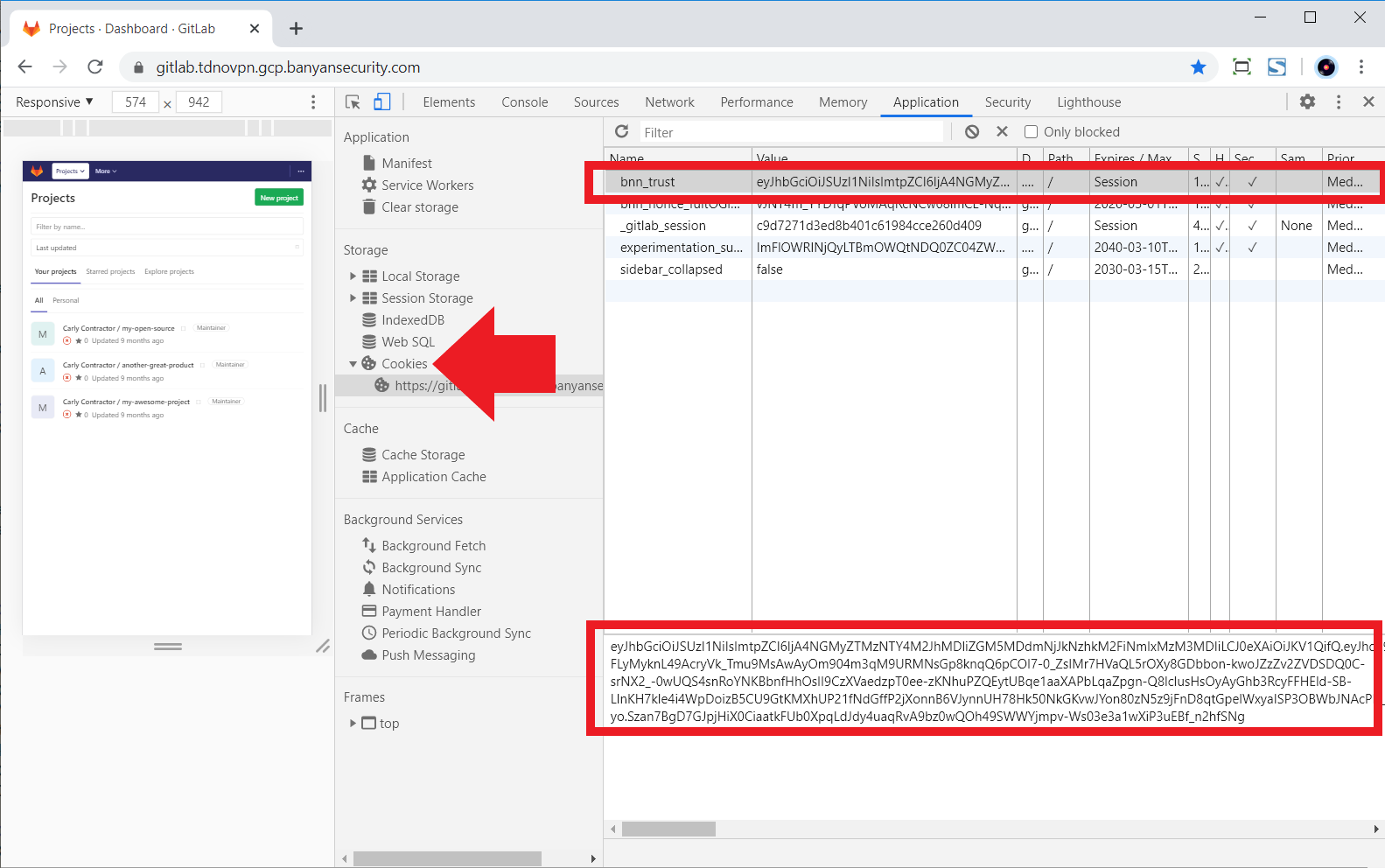
Some users — typically developers — may need to access Banyan-secured Web services via Command Line Interfaces (CLIs), such as curl or wget. They can leverage the fact that the bnn_trust cookie is readily available via their browser’s developer tools.
As described above, when the end user accesses the Web Service from their browser they are authenticated and authorized by Banyan and the bnn_trust cookie is set. The end user can navigate to their browser’s Developer Tools > Cookies section, and then copy the bnn_trust cookie value.

The end user can place the cookie value in the Cookie header for use by the CLI. For curl, they would run the command below:
BNN_TOKEN="eyJhbG..."
curl -k -H "Cookie: bnn_trust=$BNN_TOKEN" https://site1.web.example.com/
For progammatic access to hosted websites, use Service Accounts. For other types of automated access, you can leverage the fact that Banyan uses Mutual-Auth TLS to secure TCP Services. Simply set up a HTTP web application as a TCP Service in Banyan and leverage the fact that many CLIs natively support client certificate authentication.
HTTP-to-HTTPS Redirection
Traffic from Port 80 (HTTP) is automatically redirected to Port 443 (HTTPS). This ensures end users that attempt to access a Banyan-secured web service via the HTTP URL on Port 80 get a seamless redirect to Port 443 (HTTPS) for an optimal experience.
For security reasons, if your organization would like the Netagent to not listen for unencrypted traffic on Port 80 (HTTP) or automatically redirect traffic from Port 80 (HTTP) to Port 443 (HTTPS) you can set the redirect_to_https parameter to false. In this mode the Netagent follows the HTTP Strict Transport Security standard and sets the Strict-Transport-Security header for web services so clients have to use TLS to connect. Therefore, if a user attempts to access a Banyan-secured web service via the HTTP URL on Port 80, their browser will display an error message stating the site cannot be reached.
WebSocket Support
WebSocket is an HTTP-compatible protocol that provides full-duplex communication channels over a single TCP connection, which enables real-time data transfer to and from the web server.
Banyan Netagent acts as a transparent WebSocket reverse proxy, observing the HTTP Upgrade header field that is used upgrade connections from HTTP to WebSocket. You can use the same service and policy definitions as you do for traditional web services.
Custom Certificates
Banyan can use Public PKI (Public Key Infrastructure) Let’s Encrypt or your org-specific Private PKI to automatically issue, distribute and rotate X.509 Server Certificates for your Hosted Websites.
In some scenarios, you may wish to use your own custom server certificates and not rely on Banyan-issued certificates. For example, you may want use an existing wildcard X.509 certificate issued by a Public Certificate Authority like DigiCert.
When you utilize the custom certificates capability, you are now responsible for the issuance, distribution and rotation of these cryptographic files. Ensure you set up robust automation and test thoroughly.
First, download the custom certificates’ key and cert files onto the file system of the Access Tier server. We typically place custom certificates in the /etc directory.
Then, create a Custom Service. Following the Banyan Service Spec Syntax, enable the custom_tls_cert block, specifying the location the custom certificates you previously downloaded.
In the following example, we specify a custom certificate obtained via Let’s Encrypt CA for the web.example.com service.
"cert_settings": {
"dns_names": [
"web.example.com"
],
"custom_tls_cert": {
"enabled": true,
"cert_file": "/etc/letsencrypt/live/web.example.com/fullchain.pem",
"key_file": "/etc/letsencrypt/live/web.example.com//privkey.pem"
}
}
Now, for the service web.example.com, Netagent will look in the specified path for the custom server certificate and not rely on Banyan-issued certificates.